Definition:
In recent years, within the world of Artificial Intelligence, one of the most popular applications is computer vision. This popularity is due to the huge diversity of applications and needs : medical imaging, industry, transport, surveillance, security, etc. Nowadays, every field uses cameras and pictures in their activities.
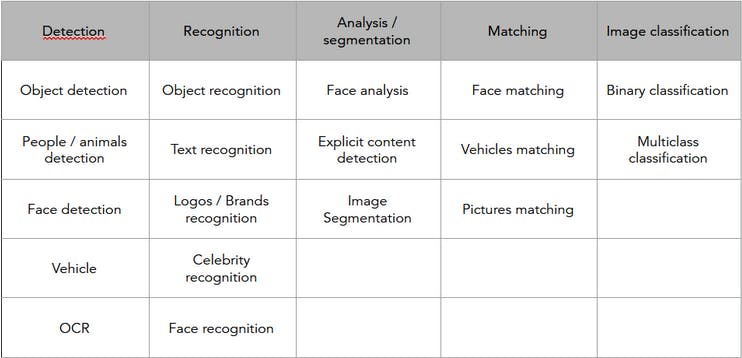
Computer vision includes various functionalities:
Face Detection allows you to detect the position of faces in an image. It can also detect additional information such as age, emotions, glasses, hat, smile, etc.
How to choose between open source and cloud engines ?
When you are looking for a Face Detection engine, the first question you need to ask you is: which kind of engine am I going to choose?
Of course, the main advantage of open source Face Detection engines is that they are open source. It means that this is free to use and you can use the code in the way you want. It allows you to potentially modify the source code, hyperparameterize the model. Moreover, you will have no trouble with data privacy because you will have to host the engine with your own server, which also means that you will need to set up this server, maintain it and insure you that you will have enough computing power to handle all the requests.
On the other hand, cloud Face Detection engines are paying but the AI provider will handle the server for you, maintain and improve the model. In this case, you have to accept that your data will transit to the provider cloud. In exchange, the provider is processing millions of data to provide a very performant engine. The Face Detection provider also has servers that can support millions of requests per second without losing performance or rapidity.
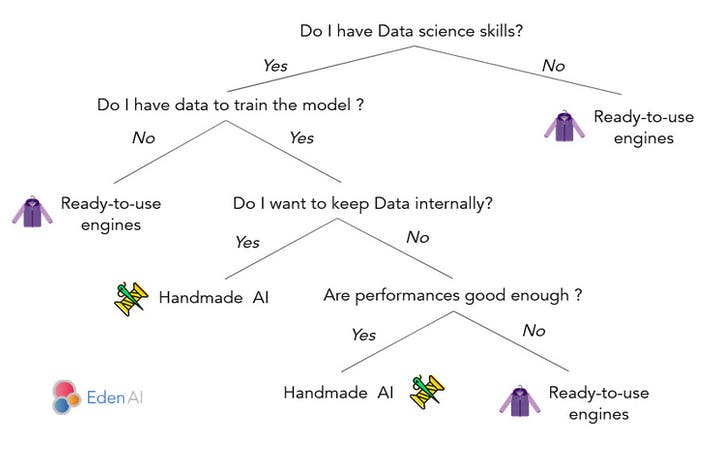
Now that you know the pros and cons of open source and cloud engines, please consider that there is a third option: build your own Face Detection engine. With this option, you can build the engine based on your own data which guarantees you good performance. You will also be able to keep your data safe and private. However, you will have the same constraint of hosting your engine. Of course, this option can be considered only if you have data science abilities in your company. Here is a summary of when to choose between using existing engines (cloud or open source) and build your own one:
Open Source Face Detection engines:
There are multiple open source Face Detection engines available, you can find the majority on github. Here is some good ones:
Face-API:
This library allows you to implement JavaScript API for face detection and face recognition in the browser implemented on top of the tensorflow.js core API. Many Face Detection models can be used such as SSD Mobilenet V1, Tiny Face Detector and MTCNN.
clmtrackr:
clmtrackr is a JavaScript library for fitting facial models to faces in videos or images. It currently is an implementation of constrained local models fitted by regularized landmark mean-shift, as described in Jason M. Saragih's paper. clmtrackr tracks a face and outputs the coordinate positions of the face model as an array. The library provides some generic face models that were trained on the MUCT database and some additional self-annotated images.
Cloud Face Detection engines:
There are many cloud Face Detection engines on the market and you will have issues choosing the right one. Here are some of the best providers of the market:
- DeepAI
- Face
- MonkeyLearn
- Google Cloud Vision Face Detection
- Amazon Recognition
- Microsoft Azure Computer Vision Face Detection
- Clarifai
All those Face Detection providers can provide you good performance for your project. Depending on the language, the quality, the format, the size of your documents, the best engine can vary between all these providers. The only way to know which provider to choose is to compare the performance with your own data.
Eden AI Face Detection API:
This is where Eden AI enters in your process. Eden AI Face Detection API allows you to use engines from all these providers with a unique API, a unique token and a simple JavaScript documentation.
By using Eden AI, you will be able to compare all the providers with your data, change the provider whenever you want and call multiple providers at the same time. You will pay the same price per request as if you had subscribed directly to the providers APIs and you will not lose latency performance.
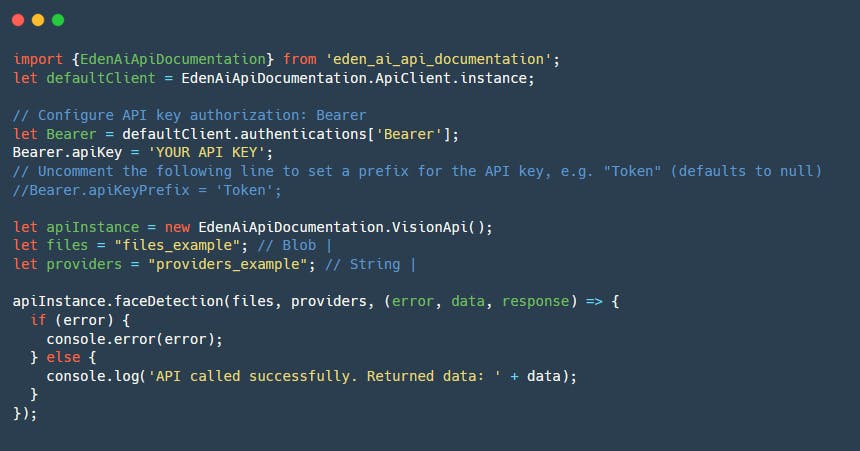
Here is how to use Face Detection engines in JavaScript with Eden AI SDK:

Conclusion
As you could see in this article, there are many options to use Face Detection with JavaScript. For developers who do not have data science skills or who want to quickly and simply use Face Detection engines, there are many open source and cloud engines available. Each option presents pros and cons, you know have the clues to choose the best option for you.
If you choose a cloud Face Detection engine, you will need some help to find the best one according to your data. Moreover, Face Detection providers often update and train their models. It means that you may have to change your provider’s choice in the future to keep having the best performance for your project. With Eden AI, all this work is simplified and you can set up a Face Detection engine in JavaScript in less than 5 minutes, and switch to the best provider at any moment.
You can create your Eden AI account here and get your API token to start implementing a Face Detection engine in JavaScript!